Last Updated:
September 7, 2022
by
Will Hartland
| Version: 1
| 55 views
| 1 follower
members are following updates on this item.
Use the Blog Articles Widget to aggregate and display Articles from multiple Blog Channels on a Page or Space. Articles displayed in the Blog Articles Widget will appear in chronological order.

Enter a title for the Widget. The title appears as a heading above the Widget's contents. You should use the title to provide users with an idea of why the Widget's content is important to them or to highlight the content's purpose. Titles also serve to better structure the content of a page by clearly denoting different sections.
When entering a title, you do so only for your currently selected language. If your digital workplace supports multiple languages, you should click the field's Translation button () and enter a title for each supported language.
Enter the URL of a location in your digital workplace. Users who click the Widget's title, if it has one, will go to this location. Whether you enter the link as a relative URL or an absolute URL does not matter, it will convert to an absolute URL the next time you edit the Widget.
Enter a description for the Widget. The description appears between the title and the Widget's contents. You can use this text to provide additional context to the Widget or instructions for using the Widget.
When entering a description, you do so only for your currently selected language. If your digital workplace supports multiple languages, you should click the field's Translation button () and enter a description for each supported language.
Select from which Blog Channel(s) the Widget displays content. Access Rules determine what users will see when configuring and viewing the Widget:
To add sources:
To remove sources:
Enter the maximum number of results to increment by, and to display initially. You must enter a value between 1 and 99. If there are additional items to display, users can click the Load More link found at the bottom of the feed to load additional results.
Select to add an "Add Article" button to the Widget. Only users with at least Write Access to any of the connected Blog Channels can see this button. Users can click this button to add content to Blog Channels to which they have at least Write Access.
Select "Show follow icon" to add a Follow button() to the Widget. Users can click this button to subscribe to all Channels displayed in the Widget to which they have at least Read level Access.
Change how Blog Articles appear in the Widget using the Layout tab. Use Full view when the Blog Widget is placed in the center or wide columns, and Compact view when the Blog Widget is placed in a narrow side column. Only the first image of a Blog Article will be displayed when it is featured in the Blog Article Widget.
Full View provides the ability to show pinned articles, and select what elements of a Blog Article are displayed in the Widget with its Advanced Options. Advanced Options allow you to toggle whether the following elements are visible:
The Blog Article Widget can display the first image that appears in a Blog article. Since some Blog Articles may not contain an image, administrators can select how the Widget will behave. When the Beside or Above Image Position options of Full View are selected you can decide how to handle articles that contain no images. “No image available” provides the following options:
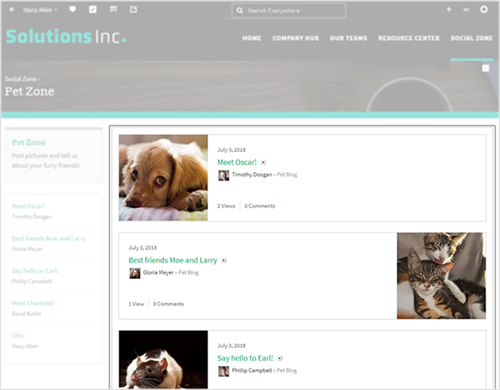
Full View with images Inline of Blog Article content:

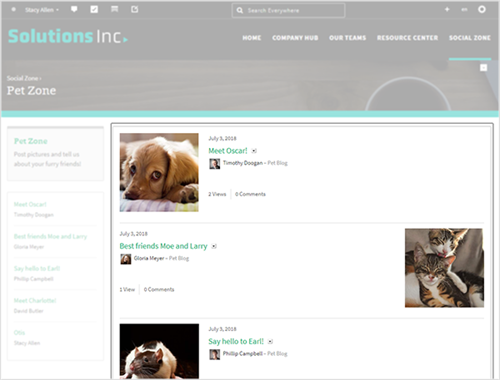
Full View with images alternating Beside Blog Article content. Blog Articles are displayed in a Continuous Feed:

Full View with images alternating Beside Blog Article content. Blog Articles are displayed in as Cards:

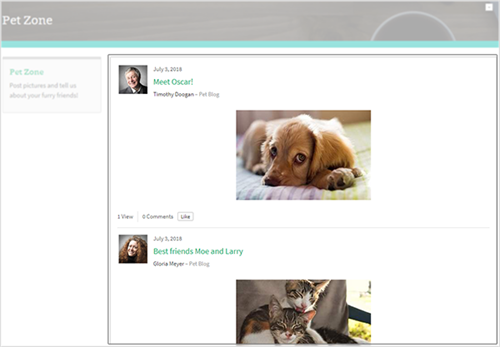
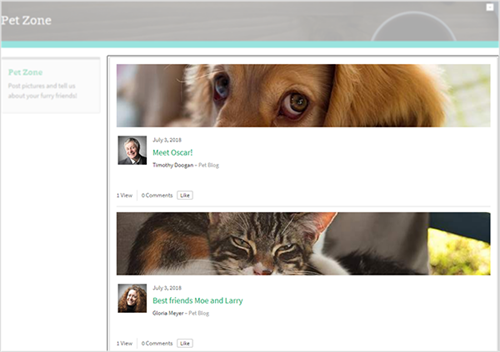
Full View with images Above Blog Article content. Blog Articles are displayed in a Continuous Feed:

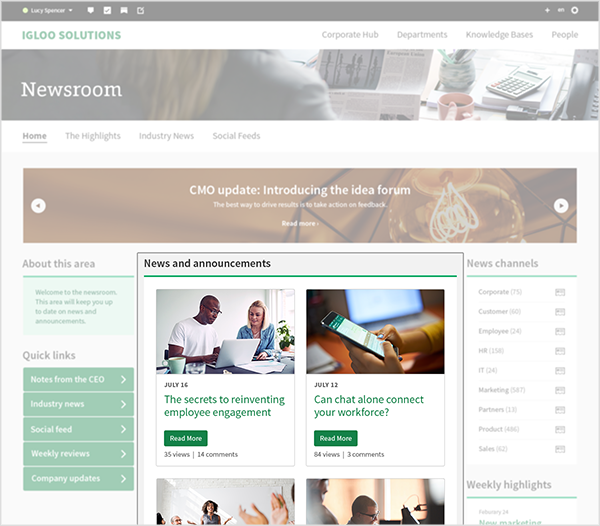
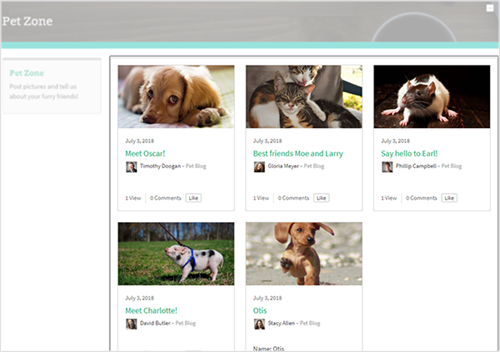
Full View with images Above Blog Article content. Blog Articles are displayed as Cards across 3 columns:

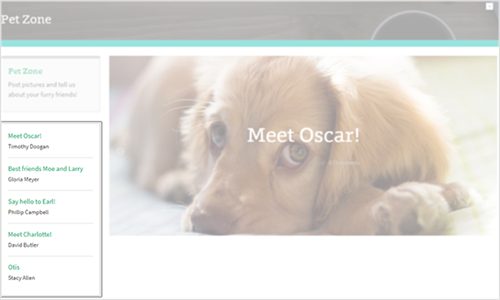
Compact View with no images from Blog articles displayed:

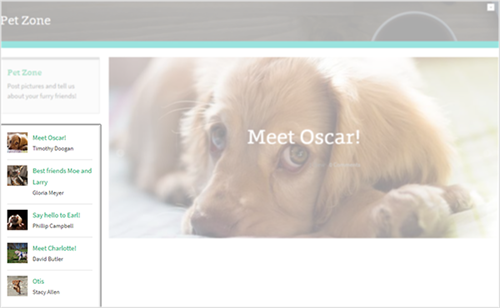
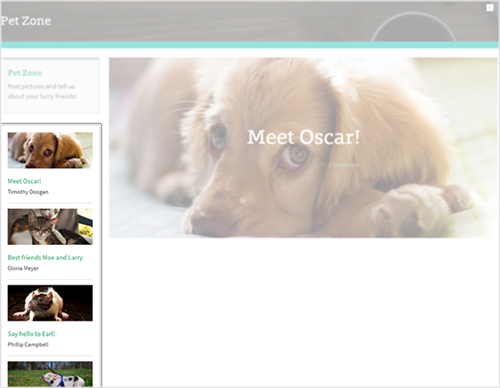
Compact View with images displayed beside Blog Article content:

Compact View with images displayed above Blog Article content:

Use the Class field to add custom CSS to this Widget.
Your digital workplace's CSS theme overrides other settings on this tab.
Once configured, the Blog Articles Widget will automatically display Articles from connected sources in chronological order. Click an Article’s Title, Image, Comments or Read More button to navigate directly to the Article. If the Article’s Image Position has been set to Inline, clicking the image will not result in navigation to the Article.
The Blog Articles Widget will follow the Access Rules on the Articles it is displaying. A User will not see an Article in the Widget if they do not have Read Level Access or higher on it.
Position | Layout | Width (px) | Height (px) |
|---|---|---|---|
Full Page Width | Beside > Continuous | 180 | 180 |
Beside > Card | 200 | variable | |
Above > Continuous | 1100 | 140 | |
Above > Cards > 1 Column | 1100 | 140 | |
Above > Cards > 2 Column | 534 | 140 | |
Above > Cards > 3 Column | 347 | 140 | |
Two Column | Beside > Continuous | 180 | 180 |
Beside > Card | 200 | variable | |
Above > Continuous | 860 | 140 | |
Above > Cards > 1 Column | 856 | 140 | |
Above > Cards > 2 Column | 414 | 140 | |
Above > Cards > 3 Column | 235 | 108 | |
Middle Column | Beside > Continuous | 180 | 180 |
Beside > Card | 200 | variable | |
Above > Continuous | 620 | 140 | |
Above > Cards > 1 Column | 616 | 140 | |
Above > Cards > 2 Column | 294 | 140 | |
Above > Cards > 3 Column | 187 | 140 |
In addition to these sizes, images will also behave in the following ways:
You can follow the standard Widget placement and set up steps for this Widget. You may find it helpful to leave this article open as a reference for what specific configuration settings do.